
NASA JPL Spacecraft Cost Estimation Tool
Awarded 2018 Adobe Government Creativity Award in Visual Communication-Data Visualization Category
The JPL Spacecraft Cost Tool is an application that spacecraft designers will use to estimate the cost of their spacecraft. The tool will help expedite and provide accurate cost estimates in the pursuit of mission concepts and mission studies.
Role
UI/UX design
Information architecture
Wireframing
High-Fidelity Mockups
Interactive Prototype
Tools
Sketch
InVision
Adobe Illustrator
Pen + Paper
Timeline, Team
- 2 weeks
- I was the lead designer as an intern on this project, with the mentorship of a senior designer. Other team members included a developer as well as the sole user (Cost Estimator).
Challenge
Create an interactive prototype for a spacecraft cost visualization tool.
Responsibility
I was tasked with synthesizing user research into an interactive prototype that demonstrated an understanding of the use case, and reworking the visual design to meet Material Design Guidelines. I worked with users to iterate and validate my designs.
Process Overview
Research + Customer Journey
Through multiple user meetings and design reviews, I was able to ask questions, review requirements, use cases, and discuss prototypes. Through this process, I became clear with the full scenario flow and various use cases.
For our customer journey map, our goal was to be able to quickly and efficiently identify costs compared to another variable, such as mass, be able to see that data visualized in various views, and compared or contrasted with other variables.
Design Objectives
After becoming clear with the task flows and the customer journey map, we were able to pinpoint specific questions that would inform our design strategy and guide our design intentions:
What potential design solutions can we utilize that solve our query needs: the problem of limiting the amount of interactions it takes to get to the query and what loading pre-defined queries looks like?
Reassess and rethink navigation decisions - what value does something provide the user?
What are the hidden/unknown visualization needs, and how can we elegantly integrate that into the real estate?
Sketching Interfaces
These sketches drove the ideas for our 1st and 2nd design iterations. I was able to explore various layouts and explain the benefits of each one.
Mockups—1st iteration of UI
First three ideas of visualizing the dashboard and utilizing the real estate. We ended up going with the first idea that solves the problem of spacing and minimizing the amount of clicks it takes to get to the query.
⤴ click image to expand
⤴ click image to expand
⤴ click image to expand
Mockups—2nd iteration of UI
Here our goal is to rethink the interface. The second round of design ideas is in response to new problems such as designing for a growing list of query and filter results and the interaction of the user with the data. Here are design solutions I quickly mocked up to represent our 3 ideas. (click on each image to enlarge)
⤴ click image to expand
⤴ click image to expand
⤴ click image to expand
Mockups—3nd iteration of UI
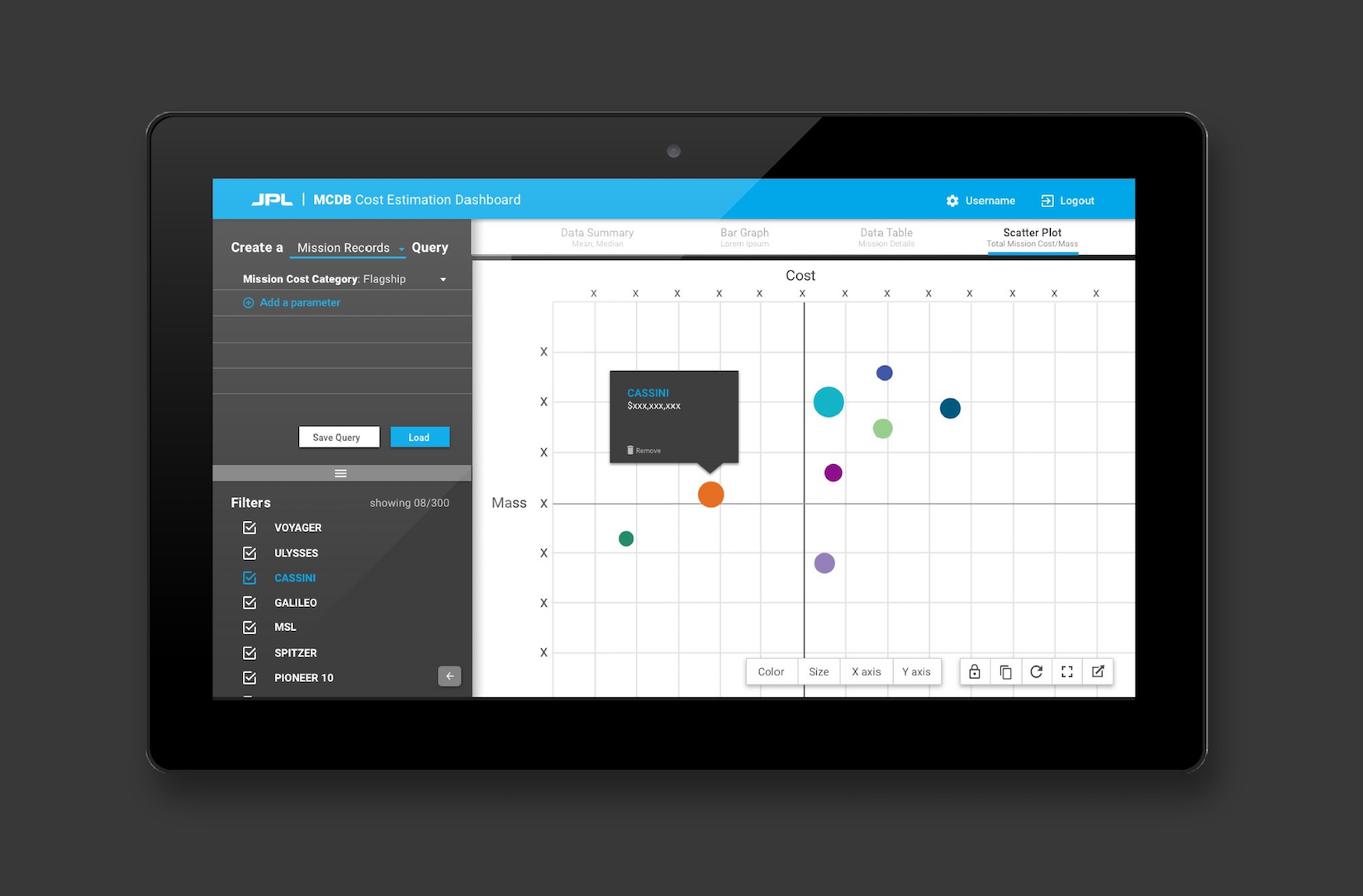
In the limited production release, we want to place an emphasis on functionality and interaction with a focus on user needs. We focused on honing down our visualization needs including attributes, evidence of deselection across all views, adjustable sidebar views, and export options.
The initial ideas of a light palette reverted to using a dark palette for more visual offset between the sidebar elements and the data. (click on each image to enlarge)
⤴ click image to expand
⤴ click image to expand
⤴ click image to expand
Features
Loading Pre-Defined Queries (step-by-step mockups here; but can be presented fluidly in prototype)
1. Select the Query Category Type
2. Select Query Category
3. Adding Parameters to Query
4. Select “Mission Cost Category” Parameter
5. Show a Fuzzy Search
6. “Flagship” Size Selection
7. Upon Load with “Flagship” Mission Cost Category selection, data auto populates in grid
8. Rolling over data pt. reflects left panel filter selection & hover pop-up
Simultaneous display of data through various graph views -> Export data functionality
1. “MSL” data point is reflected in Filters
2. Switch to “Data Table” view, and MSL is still represented within this Data Table view
3. Export feature with various format options (user requested)
Removing a Data Point
1. Click to Remove Data Point
2. “Cassini” removed from view
3. Change is accurately reflected in all other views
Addressing user requests of integrating attributes such as color selections, various export options, multi-graph views, + resizing to full screen.
Adjust color of data with an integrated color picker
Data Points Color Attributes
Display correlation between Pt Size and Mass of spacecraft
Full Screen View of Data Summary
Full Screen View of Data Table
Full Screen View of Scatter Plot
Visual Design
Designing with intent also includes an intuitive and pleasant interface for users to interact with. There is more than meets the eye in visual design. It is beyond the rearrangement of type and color; it includes the understanding of the intention behind the selected color palette, why each piece of your design works or doesn't work, and finding a solution to represent all the interactions identified. For example, the dark palette was chosen as a solution to provide visual offset between the query and filter group elements (sidebar) and the data.
Effective design communication within a team is just as important as the product - here's the UI style guide I created for the developers to utilize.
Limited Production Release: Interactive Prototype
Takeaways
Design is a learning and iterative process. While interrogating the user, I always learn something new not only about them, but also about myself and my design choices.
Having said that, there is always something new you can uncover. Initially, I felt that the meetings seemed to go in circles and there was not a clear path - many things were still unsaid and left up for assumption. However, I learned that this iterative process enables us to uncover new questions and hidden problems overlooked before.
The visual design may be similar to what we started with in the beginning, but what is different and makes the impact is how the design has become finessed and refined to the user.
There is an importance in working with developers so we do not have to "reinvent the wheel" and design anything in libraries already.
Designing to help improve the lives of other individuals is the most fun and rewarding process in the world to me.
Thank you to Chris Hawley and Marijke Jorritsma at NASA JPL for the mentorship and guidance.



